アイキャッチオンライン オンラインクレーンゲーム 再ダウンロード・アップデートの際、新規アカウントになってしまったお客様は、お問い合わせよりご連絡下さい。 iCatch ONLINE 658 subscribers Subscribe アイキャッチオンライン(iCatch ONLINE3009 アイキャッチ画像を作る方法とは? アイキャッチ画像を作るのって難しそうと思っていませんか? ボクは正直「難しそうだしめんどくさそう」「文字を入れる以外の加工って時間かかるでしょ?」「空き時間にできたらな~」と思っていました。アイキャッチ作り3つのルール デザイン作成過程においての基本とも言えますが、個人的に気を付けているルールです。 1 内容と剥離させない 記事でもっとも伝えたいテーマは何かを明確にし、読み手に内容を想定してもらえる画(イメージ)選びを

50枚超え アイキャッチの背景画像のフリー素材を配布 そのまま使える みっこむ
アイキャッチ 画像 いらない
アイキャッチ 画像 いらない- アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。画像は、投稿(固定)ページ編集画面の右下からアップロードします。 アイキャッチ画像のサイズは、1118px以上 538px以上を推奨します。画像サイズ2718 ヘッダーアイキャッチ画像内のテキスト色を変えたい サルワカさま 素敵なテーマのご提供ありがとうございます。愛用させていだいております。 ヘッダーアイキャッチ画像内のテキスト全文ですが、2分割のように色を変更することは可能でしょうか。




アイキャッチ制作 サービス料金表 マリエノート
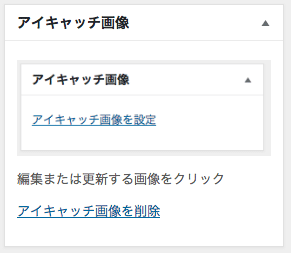
アイキャッチ画像を手動で設定方法 本文の上の画像とは、異なる画像をアイキャッチ画像に使用したい場合は、こちらの方法で作業を進めて下さい。 ①アイキャッチ画像を設定をクリック ②メディアライブラリーからアイキャッチ画像を選択する。1005 過去のアイキャッチ画像をセルフ添削して、魔改造してみた。 1年以上前につくったアイキャッチ画像のデザインが「ダサすぎワロタwww」で恥ずかしすぎますが、公開してビフォーアフターしてます。 作成ツールCanvaのちょっとしたテクニックなんかも アイキャッチ画像を一括で編集する こちらで一括でアイキャッチ画像を操作することができます。 以下のような機能が用意されています。 特定の画像をアイキャッチ画像として使用する;
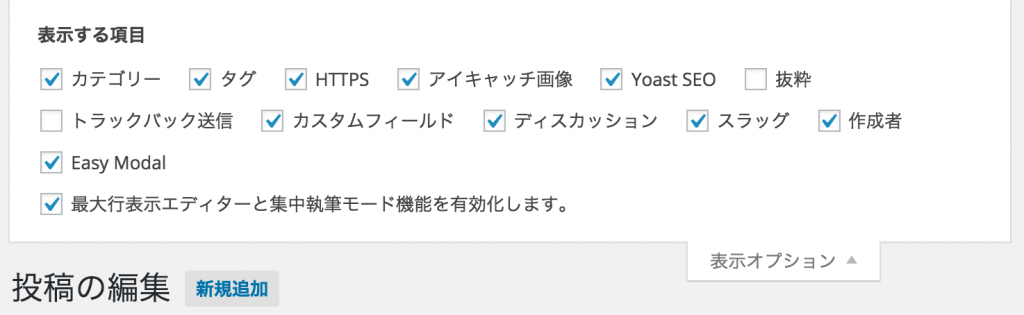
アイキャッチ Youtube動画の設定方法 投稿編集画面のサイド部分にYoutube動画というメタボックスが追加されております。 表示されていない場合には、投稿編集ページ上部の表示オプションタブをクリックして、Youtube動画にチェックされているのをご確認 画像の統一化がうまくいかないとき もともとの アイキャッチ画像のサイズが小さすぎる 場合、プラグインを使って画像を再生成してもうまくサイズの統一化がされないです。 この場合は Cocoon設定 → 画像 の 全体画像設定 より、 Retinaディスプレイ のチェックをはずしてもう一アイキャッチオンライン オンラインクレーンゲーム 再ダウンロード・アップデートの際、新規アカウントになってしまったお客様は、お問い合わせよりご連絡下さい。 iCatch ONLINE 651 subscribers Subscribe アイキャッチオンライン(iCatch ONLINE
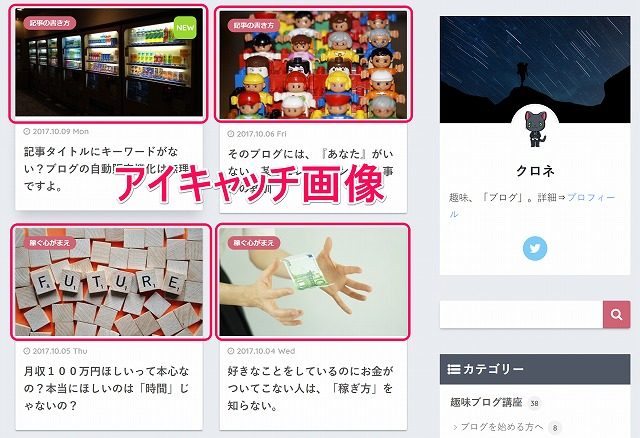
アイキャッチ画像は、その名の通り ユーザーの目(アイ)を引きつける(キャッチ)するための画像 です。 記事の タイトル や内容に合ったアイキャッチ画像をつけることで、 ユーザー の興味を引き、記事が読まれやすくなる効果があります。0409 アイキャッチを作る上で意識すべきこと5選 アイキャッチを作るうえでは、下記5つのポイントを意識するようにしましょう。 記事の中身が一瞬で分かるようにする 文字を目立たせる 写真の質にこだわる 記事の内容と合った画像にする フォントに力を アイキャッチ画像は記事のビジュアル担当なので設定は必ずしてほしいですが、主役は記事自体なので、あまり時間をかけすぎない範囲でやるのが良いと考えます。 つまり、 ほどほど です。 なお、このブログのアイキャッチ画像についてはpixabayです。




アイキャッチ画像がない記事をシェアした際 ブログタイトルや本文などから画像を自動生成するようにしました はてなブログ開発ブログ




ブログ記事のアクセスが増える アイキャッチ画像 の画質を上げる3つの設定方法 クリック率アップ Yujiblog
アイキャッチ画像はホームページ内の一覧ほか、snsでシェアしたときにも使われるということです。 アイキャッチ画像を作るときのおすすめサイズ ズバリ!結論から申し上げると、横10ピクセル×縦630ピクセルのサイズで作るのがオススメです。 アイキャッチ画像の役割とは? そもそもアイキャッチ画像とは何なのか?アイキャッチ画像とは、その名の通り「 目を引くための画像 」のことです。 各記事に対して1つづつ設定することができ、一覧で見たときに記事が探しやすくわかりやすくするためのものです。0802 アイキャッチ画像作成とは少し違いますが、こちらは 無料で画像サイズを圧縮できるサイト です。 サイトに大量の画像や容量の大きい画像が溜まってくると、サイトの表示速度が遅くなる原因なってしまいます 。




Wordpress アイキャッチ画像の表示方法 By Takumi Hirashima




ブログやyoutubeの最適なアイキャッチ画像サイズ比率はこれ 321web
1アイキャッチ画像とは? 上の画像のように言葉そのままで目を引く画像のことです。 僕ら人間はコンマ何秒でwebサイトのコンテンツを見るかどうかを決定するといわれていますが、この見るか見ないかの判断をするのが「タイトル」と「アイキャッチ」です。 アイキャッチ画像の表示設定です。デフォルトで表示されるアイキャッチ画像ですが、デフォルトで表示させるかどうかの設定が行なえます。 アイキャッチ画像を表示する(デフォルト) 「表示する」にチェックをいれると、登録されたアイ アイキャッチ画像とは アイキャッチ画像とは、サイト閲覧者の注意を引いて『クリックまで誘導することを目的に作られた画像』のことをいいます。 クリックしたくなる画像を用いることによって、あらゆるsnsから記事へ誘導しやすくなり、アクセス数を




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




おしゃれなアイキャッチ画像の作り方 デザインのコツ8つ
1510 アイキャッチ画像とは? アイキャッチという言葉は、英語に直すと、Eye(目) Catch(捕まえる)です。 つまり、アイキャッチ画像とは、 ユーザーの目を引くための画像のこと を指します。 一般的に、アイキャッチ画像は下の画像のように記事の上部に表示され、そのページの印3004 まとめ:ブログのアイキャッチ画像を簡単につくるなら それでは最後に、この記事のまとめです。 ブログのアイキャッチ画像をオシャレかつ簡単に作るなら Canva がおすすめ。 stminihukidashi fontawesome="facheckcircle" fontsize="" fontweight="bold" bgcolor13 アイキャッチ画像の設定方法 そもそもの話ですが、各記事にどうやって「アイキャッチ画像」を設定するかも、一応軽く説明しておきます。 これはWordPressの基本的な使い方の話になるので、SWELLに限らずどのテーマでも同じですが、投稿編集ページの右側のサイドバーにてアイキャッチ画像は




fa 工程管理向け電光掲示板 I Catch Roll Linker アイキャッチロールリンカー I Products アイプロダクツ




知らなきゃ損 アイキャッチ画像の作り方って ブログpvを3倍にする4つのポイント Parallel Road
1905 アイキャッチの制作の流れ 各ブログにあうアイキャッチのサイズを確認する カスタマイズ>アイキャッチのサイズを入力しデザイン作成 背景の色を選ぶ イラストを選ぶ (今回はオリジナル画像) 記事タイトルを入力する 調節し保存 完成 この流れで




ブログのアイキャッチ画像に役立つオススメのフリー素材サイト一覧 写真 イラスト アイコン Airlife Blog




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




簡単 おしゃれなアイキャッチ画像を作成する7つのコツ 321web




超初心者でも丸わかり アイキャッチ画像のススメ アイキャッチ画像ってなに Wp Geek




アイキャッチってなんだろう 1 000個以上を制作して学んだこと 株式会社lig



はてなブログ記事ごとのアイキャッチ画像 サムネイル の変更方法 フタゴログ If あなたの人生は私が選択しなかった人生




ブログで使える アイキャッチ画像作成のアイデア10選 デザイナーになりたい人のためのデザイン独学ブログ Yososhi




アイキャッチ画像を完全攻略 基礎知識から作り方 Wordpressでの設定方法まで解説 New Standard




Canva スマホでもpcでも簡単 アイキャッチの作り方 株式会社ピュアプラス




アイキャッチ画像 はてなブログで記事ごとのアイキャッチ画像を変更 修正する方法 ネコ部長のお役立ちブログ




目を引くアイキャッチ画像の作り方 50の作成事例とデザインのアドバイス コリス




アイキャッチ画像の簡単な作り方 プロっぽく作るコツ 写真編 ぽんひろ Com




ブログの集客を加速させる アイキャッチ とそのデザインについて 株式会社lig



3




ブログアイキャッチテンプレート100 ぐりお Note




ブロガーさん必見 アイキャッチ画像を一瞬で作る方法 広め人




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




簡単おしゃれなブログのアイキャッチ画像の作り方 くうかんしんぷるライフ




マネしてok Canvaを使ったおしゃれなアイキャッチ画像の作り方を公開 これから始める仮想通貨




Swellに最適なアイキャッチ画像サイズの決め方 公式のサイズも公開




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




無料 ブログのアイキャッチ画像作成サービス2選と作り方の解説 Taro Moteki




Android版 スマホアプリだけ 簡単アイキャッチ画像の作り方 初心者のためのブログ始め方講座




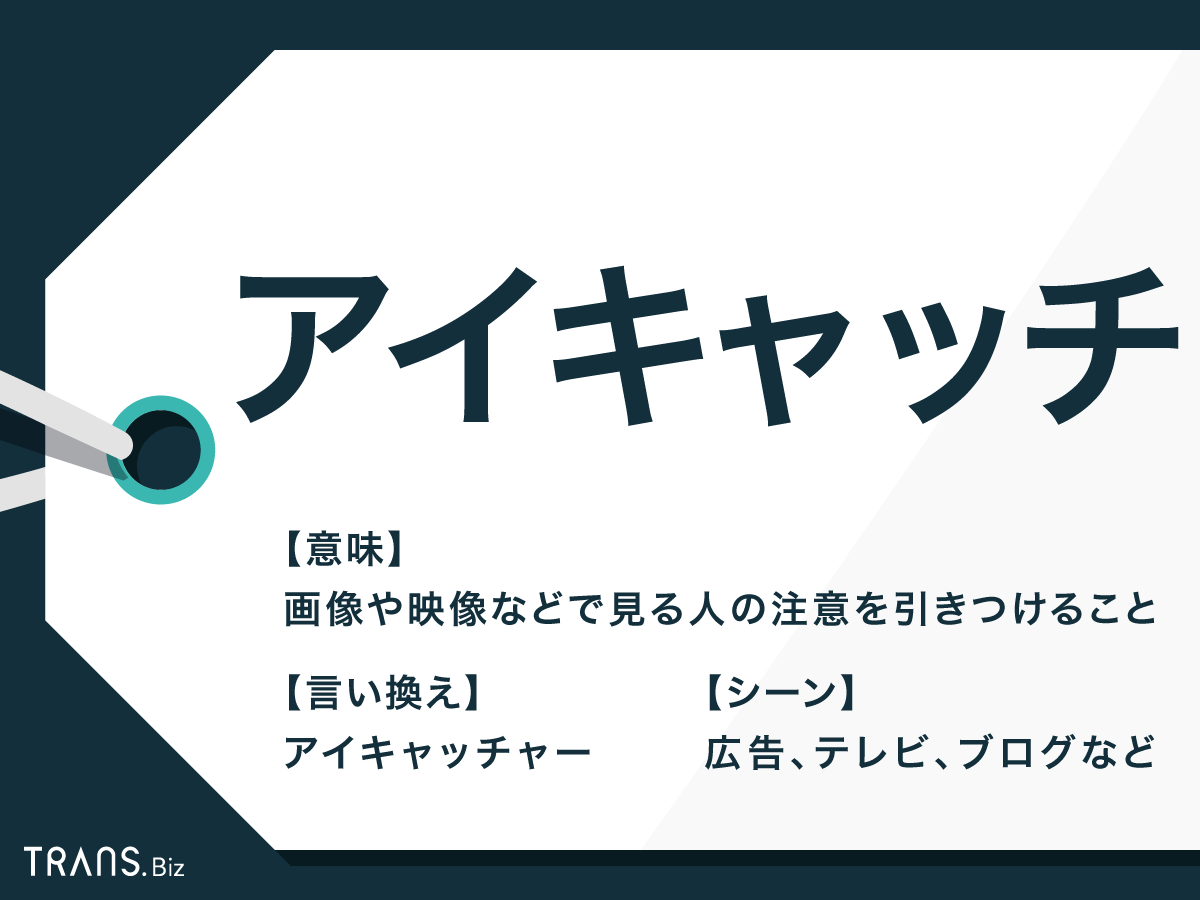
アイキャッチ とは 意味や使い方をご紹介 コトバの意味辞典




誰でも綺麗なアイキャッチ画像を3分で作る方法 初心者向け 元エンジニアが教えるやさしいブログ集客




Canva アイキャッチ画像のデザインを無料で作成 ブログ初心者でも超簡単 Zumibase




レオル 東海オンエアさんの外注企画で アイキャッチの映像を制作させていただきました 是非ご覧ください T Co Go9cfqniqh




Canvaで使えるアイキャッチテンプレート150種類を作成しました 失敗から学ブログ




Asue通信アイキャッチ画像10選 リスティング広告運用代行ならasue




初心者向き 超かんたん アイキャッチ画像の作り方 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




アイキャッチ制作 サービス料金表 マリエノート




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




いちげ氏デザインアイキャッチ選 デザインの参考に Seo効果も ブログ集客を加速せよ メルカドデザイン Mercado Design




アイキャッチ画像の重要性とは 大阪 京都でインターン生を募集中の未来電子テクノロジー




Canva で簡単に作れるブログ用のおしゃれなアイキャッチ画像のアイディアをご紹介 ぷちっとプラス




アイキャッチ画像の設定方法 あと僕的にアイキャッチで大事だと思うこと 特化型ブログ アフィリエイトで人生を晴れやかにする くもりのち晴れ日和



ブログ 目を引くアイキャッチ画像の作り方 フリー画像のおすすめ Canvaの使い方 和波の投資生活ブログ 米国株 Etf テーマ株投資




初心者でも簡単にアイキャッチを作れる方法 株式会社フルバランス




オシャレなアイキャッチ画像 超使える3つのツールで読まれるブログに 夫婦無職で世界一周




アイキャッチとサムネイルって何が違う 意味や使い方を解説 Ferret




11月限定で放送するlineアイキャッチ どんなおはなしかチェックしてね ドラえもん テレビ朝日




Wordpress Get Postsでアイキャッチ画像あり なしの投稿一覧を取得する方法 よしあかつき




Wordpressでアイキャッチ画像の設定箇所が表示されない時の3つの解決法 Webサイト制作の相談室




デザイン知識なしでもok シンプルなアイキャッチ画像の作り方 りゅうた学




おしゃれなアイキャッチを作れる フリー素材を無料配布します 文字を入れるだけで完成 カド庵




アイキャッチ画像の設定項目が表示されない問題を修正 Wordpressカスタマイズ




ワードプレスでアイキャッチ画像のサイズ変更のやり方 おすすめの大きさは Change The Ladder




50枚超え アイキャッチの背景画像のフリー素材を配布 そのまま使える みっこむ




天元突破グレンラガン ポストカードセット アイキャッチ サブタイトル




アイキャッチとサムネイルって何が違う 意味や使い方を解説 Ferret




投稿 固定ページでのアイキャッチ画像の表示方法 Wordpressテーマ Swell




クリックされるアイキャッチ画像の作り方 株式会社フルバランス




ブログ アイキャッチ画像の最適なサイズとは 10 630 Takalog




Seo効果も 美しいアイキャッチデザインでブログ記事を差別化 メルカドデザイン Mercado Design




アイキャッチ画像が記事一覧に表示されない ゆかブログ




Swellのアイキャッチサイズのおすすめと画像の縦横比 アスペクト比 すうぇるブログ




おしゃれなアイキャッチ画像の作り方 デザイン初心者向け7つのコツ みっこむ




Wordpressテーマ Jin アイキャッチの高さを揃える Hagishiri Blog




Affinger5でアイキャッチ画像を設定するカンタンな方法 Wagtechblog




おしゃれなアイキャッチ画像の作り方 デザインのコツ8つ




記事の アイキャッチ ができるまで 初心者ながら半年間作り続けてきた全デザインプロセスを公開します もりぞー Note



Q Tbn And9gcr3o Vlgwmftukb5gt3sld Ova4ppqfe3mte Isfb4yyiz5ndkc Usqp Cau




Snsで使えるおしゃれなアイキャッチ画像作ります バナー作成 デザイン ランサーズ




ブロガー向け パクれ アイキャッチ画像のデザイン例66枚 Canva 無職イズム




Canvaで簡単におしゃれなアイキャッチ画像を作ろう 使い方を徹底解説 技術ブログ Miyabi Lab



1




アイキャッチ画像が設定されて無い時は 共通画像を設定する Wordpress いろどり




記事のアイキャッチ画像の代わりにyoutube動画を表示する方法 Wordpressテーマ Swell



無料 おしゃれなブログアイキャッチ画像の作り方 Canva編 Recommedia




自分にとって最適なアイキャッチ画像のサイズや縦横比を考えてみる Foxism




魅力的なブログのアイキャッチの作り方 分以内で自作します せなログ




ブログで使える おしゃれなアイキャッチ画像 フリー素材まとめ あごうさブログ




Wordpressでアイキャッチ画像を設定する方法 初心者向け Techacademyマガジン




なぜか アイキャッチ画像 投稿サムネイル の設定が表示されない時有効にする方法 Webクリエイターの部屋




001 アイキャッチ画像のテンプレート シカク シンプル10枚 よぴ 無職イズム




非デザイナーが無料デザインツール Canva で簡単にアイキャッチを作る方法 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




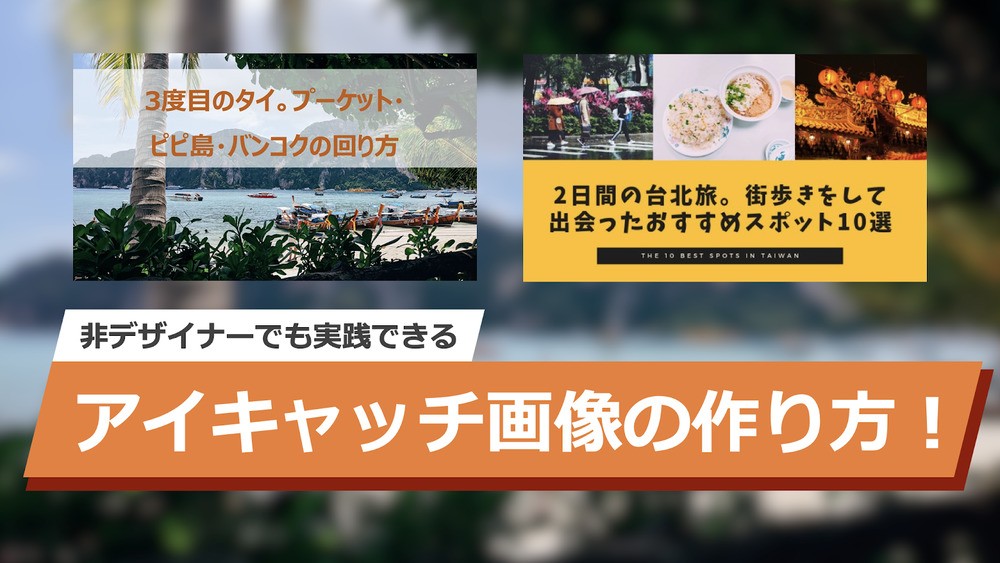
非デザイナーでも実践できるアイキャッチ画像の作り方 Snsでシェアする場合の注意点は Web幹事




アイキャッチ の意味と使い方とは 効果や英語表現も解説 Trans Biz




Wordpress 記事にアイキャッチ画像を設定する




簡単1分 Wordpressでアイキャッチ画像がぼやける時の解決法 Aimlog あいむろぐ




アイキャッチ画像の作り方 アイキャッチは3分で完成できます 楽しく気楽にコツコツと




アイキャッチ画像は本当にブログに必要 よくある質問と回答 クロネのブログ講座




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク




ブログのアイキャッチ画像の重要性と役割を有名ブログを例に解説してみました トーモ ライフ




アイキャッチ画像の作り方 簡単 時短で統一感を出す方法 マリエノート



Q Tbn And9gcqiv Hk0iq1wo3tijwm4jyaua Svua1l9cqipvrdt0lupyqofyk Usqp Cau




Wordpress アイキャッチとサムネイルの違いを解説 プラグインで再生成も可能 ゆめぴょんの知恵




デザイナーのブログアイキャッチをフリー化 無料で配布します ベーコンさんの世界ブログ




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




初心者向け 自分でアイキャッチ画像を作る時に気を付けたいこと3点 沖縄ホームページ制作 沖縄エヌポンプ 格安でご対応します




デザイナーが教える どこよりも目を引くブログアイキャッチ画像を作る方法 スケボーに乗った猫




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




アイキャッチに表示される 画像サイズ を設定する The Thor 初心者のための使い方マニュアル


0 件のコメント:
コメントを投稿