· 本記事では、マウスオーバーで効果を加えてfilterの内容をご紹介したいと思います! blur(ぼかし) blurは画像に対してぼかしの効果を加えることができます。指定した値が大きくなるほど、ぼかし効果が強くなります。 imghover { filter blur(10px); · Q リンク画像をホバーアニメーションで暗くする方法 html、css、js等でリンクの設定された画像を、マウスオーバーでゆっくりと暗くなりテキストが表示される方法はありませんでしょうか。 ・マウスオーバーでゆっくり画像が暗くなり、テキストが表示さCSS で背景画像を暗くする マウスオーバーで明るくする Qiita テクノロジー カテゴリーの変更を依頼 記事元 qiitacom 適切な情報に変更

Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です
Css マウスオーバー 画像 暗く
Css マウスオーバー 画像 暗く- · CSSの opacityと transitionを使用して、オンマウス(hover)した時に画像をフェードさせる方法です。マウスアウトした時もフェードの効果を与えるにはどうすればよいか、メモしておき619 · CSS|マウスオーバーで画像に効果を入れる方法 36k件のビュー Illustratorで画像を明るくする方法 29k件のビュー CSS|中央寄せが効かないときは・・・ 27k件のビュー




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ
· HTML リンク画像をホバーアニメーションで暗くする方法 html、css、js等でリンクの設定された画像を、マウスオーバーでゆっくりと暗くなりテキストが表示される方法はありませんでしょうか。 質問NoCSS CSS編集 facebook font HTML HTMLタグ size twitter youtube タグ ツイッター テーブル バナー フェイスブック フォント フッター ブロック ヘッダー マウスオーバー ユーチューブ リンク 中央 中央寄せ 位置調整 動画 基礎 改行 文字装飾 枠 画像 直接指定// サイズがサンプルなので適時変更してください。 margin0 auto;
Css 色を変える マウスオーバー 画像切り替え 複数 CSSを使用してホバー上のimgタグの画像を変更する (2) 2つの選択肢:画像にマウスオーバーしたときに半透明にして暗くするCSS Qiita テクノロジー カテゴリーの変更を依頼 記事元 qiitacom 適切な情報に変更 · CSS マウスホバーのパターンを10個まとめました。 ホバー時の動きは、基本的には指示がなくコーダーに一任されることが多いので、自分の中で「お決まり」のホバーアクションを決めておくとコーディングが捗るかもしれません。 ちなみにわたしは
· リンク画像の上にマウスを持っていくと少しだけ明るくなるCSSのサンプル 今回はちょいとしたメモ書きです。 サイト上に画像を配置し、リンク先を設定するようなことは多いと思います。 そんな時、ロールオーバー(ホバー)効果といってマウス · マウスオーバーで明るさを変える リンク画像をバナーっぽくしたいという要望は以前存在しており、いくつかのサイトでも紹介されています。 このページでは画像に明るさを変える方法を4219 · css overflow hiddenで拡大したときにはみ出ている部分を隠します。 transitionで変化する時間を制御。 transform scaleは画像の拡大率です。 hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。 宙に浮いたようなエフェクト 要素全体がふわっと




Cssの Transition だけでサクッと オンマウス Hover でフワッと色を変える簡単テク 有限会社ノーティーズ




マウスホバーで表示するシンプルなツールチップのサンプル集 One Notes
Bold br center color; · 画像にマウスオーバーで写真を切り替えるCSSの作り方 ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここCSS のお勉強:マウスオーバーで背景画像を入れ替える a 要素をプロック化し、疑似クラスを使って、背景画像を入れ替える。 使用している画像 alink avisited ahover aactive img




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る



これは使える マウスを画像の上に持ってくると明るくなる処理をcssだけで実装 初心者でもわかるホームページの作り方
2枚の画像(1枚のライトと1枚のダーク)を交換するには、この申し訳ありませんが言及を忘れました 繰り返すには 私はマウスオーバーで暗くなり、マウスアウト時に暗闇を失うイメージ(ハイパーリンクを盛り付ける)が欲しい。 思考? 更新: · 画像にマウスオーバーしたときに半透明にして暗くするCSS CSS Sass More than 5 years have passed since last update · cssアニメーションでのslideの挙動がおかしい(positionabsoluteを使わずに実装 回答 1 / クリップ 0 更新




おしゃれな Css マウスオーバー 画像 暗く 画像美しさランキング



コンプリート Css マウスオーバー 画像 暗く 公開画像コレクション
· CSSの小技 その8 今回は「CSSで出来るマウスオーバーエフェクト」です。 マウスカーソルを乗せた時(主に画像)の演出についてCSSのみでいろいろと出来ます。 当ブログのトップページでは画像に対してズームがかかるエフェCSSだけで画像に白い半透明のマウスオーバーを実現する方法をご紹介いたします。 下記のCSSでは「alpha」クラスのa要素がhoverする際のimgに対してスタイルが効くようにしています。 1行目の「opacity 07;」でimgの透明度を変更しています。 · このブログでもロールオーバー (ホバー)時の表現として画像透過をさせているます。 以下のサンプル画像に、ロールオーバーしてもらえれば少し薄くなっているのが分かるかと思います。 その透過処理の方法なんですが非常に簡単です。 以下CSSでの画像




Css マウスオーバー時に画像をゆっくり透過させる方法 うぇぶ小屋




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ
· 画像などにホバーした時、透過させるにはopacityプロパティを利用します。色が薄くなることで「クリックできる」ということをユーザーに伝えられますね。 サンプルコード opacityには0(透明)〜1(不透明)の間で透明度を指定します。9215 · こんにちは! デザイナーのひろきちです! この間は「jQuery簡単に震える、回る、画像を作ってみる。」と、動きのあるjQueryの実装方法を紹介しましたが、今回はCSSだけで出来るマウスオーバーアクションを紹介したいと思います。 今回もDEMOに可愛いうさぎちゃんを使っちゃい913 · Webページでダイアログ風のレイヤーを表示する際に、背景が暗くなったりする場合があります。ここではCSSを用いてWebページ全体にフェード効果を付ける方法を紹介します。 概要 画面全体を覆うレイヤーを表示します。




Cssのカスタマイズ Jellyfin




Cssで画像に効果を加えるfilterの使い方 Into The Program
· cssで画像がzoomした時にはみ出た部分を非表示にしてみよう 上記のcssのsample_boxに1行追加させます。sample_box{ width300px;CSSで実装できるホバーデザイン集 年03月12日 今回はWEBデザインに必要不可欠なマウスオーバーのデザインをいくつかご紹介させていただきます。 Flashの上に画像 swfファイルの上に画像 · 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




画像のhover時に透けた黒を被せるcssと それをmixin化してみた Qiita




Css で背景画像を暗くする マウスオーバーで明るくする Qiita




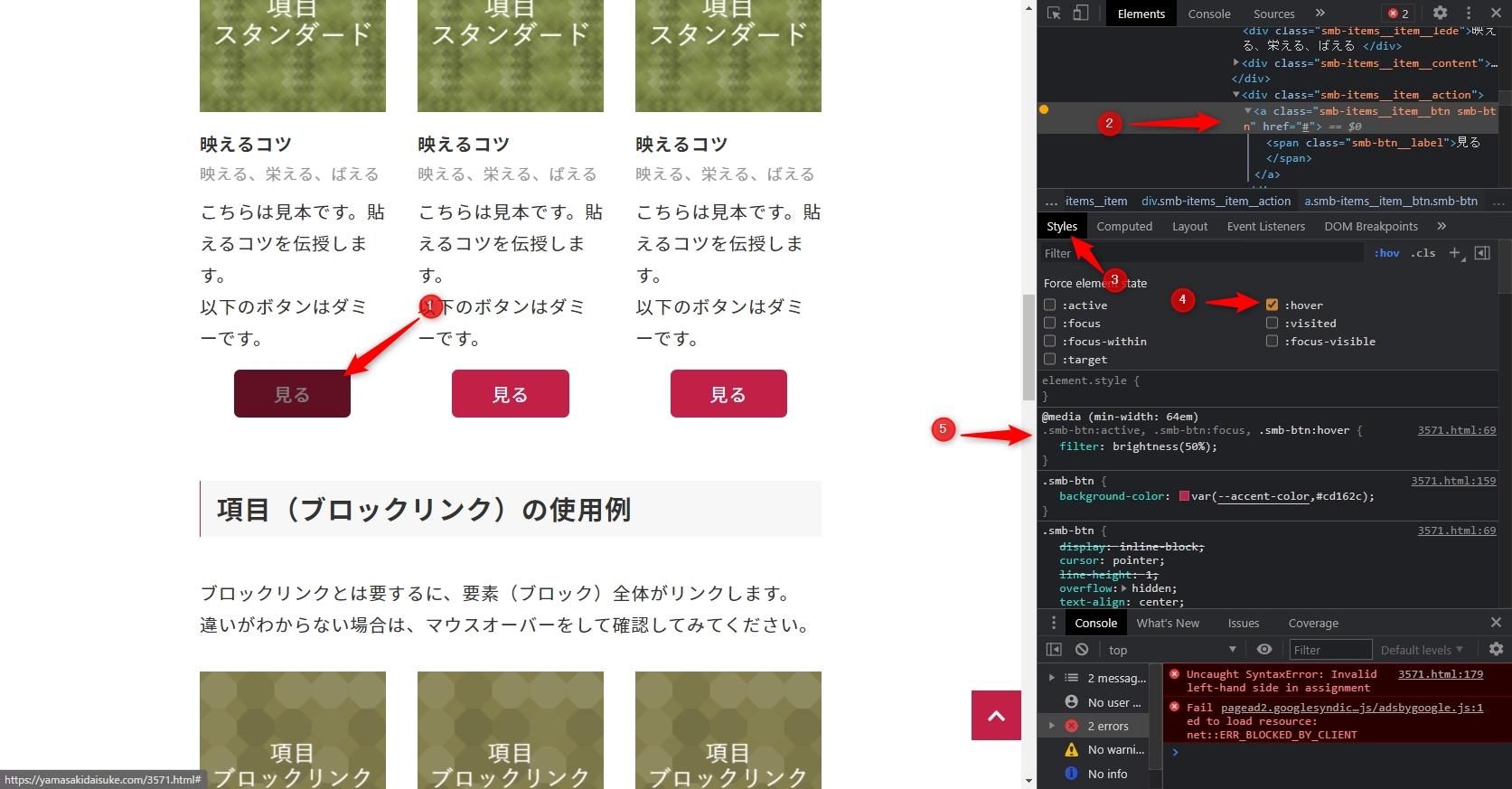
マウスオーバー時のエフェクトの変え方について Wordpress テーマ Snow Monkey




おしゃれな Css マウスオーバー 画像 暗く 画像美しさランキング




Cssでマウスオーバーしたときに画像が白く半透明に光る方法




Cssで簡単マウスオーバー画像 簡単クッキング たねっぱ




Css マウスオーバーで画像に効果を入れる方法 コトダマウェブ




Css コピペで使える テキスト周りをかっこよくするcss3のエフェクト集 コリス




Cssのみでマウスのロールオーバーでopacityだと背景が濃いと白くならない対処法




Hoverで画像を拡大 でも文字は大きくしない Cssのみ ブログの設置




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き



Cssでマウスホバー時のread Moreアニメーションを作る Design Record




おしゃれな Css マウスオーバー 画像 暗く 画像美しさランキング




Cssで画像に効果を加えるfilterの使い方 Into The Program




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ



使える Css テクニック Cssで実現するプルダウンメニュー バシャログ




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




Css マウスオーバーで画像を白っぽく 簡単コピペ Pで作業軽減しましょ




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き



Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days




Cssで画像に効果を加えるfilterの使い方 Into The Program



リンク画像の上にマウスを持っていくと少しだけ明るくなるcssのサンプル Webビジネス館




Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Cssでマウスオーバーしたときに画像が白く半透明に光る方法




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




Css マウスオーバーで画像がニュッと拡大するエフェクトをつける 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Cssのhover マウスオーバー でサブメニューを表示 非表示させる4つの方法 Kerenor ケレンオール



Hover 透明度 Css




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバー時に画像をゆっくり透過させる方法 うぇぶ小屋




Cssで画像に効果を加えるfilterの使い方 Into The Program




リンク画像をホバーアニメーションで暗くする方法 Okwave




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る




Css マウスオーバーで画像に効果を入れる方法 コトダマウェブ



これは使える マウスを画像の上に持ってくると明るくなる処理をcssだけで実装 初心者でもわかるホームページの作り方




Css Figureで画像をマウスオーバーのエフェクトについて Teratail




Cssでホバーエフェクト時に背景をゆっくり変化させる方法




Css で背景画像を暗くする マウスオーバーで明るくする Qiita




Html Css ホバー Hover で背景画像を拡大 Scale させる コーディングリファレンス Konocode コノコード




Css マウスオーバー時に画像をゆっくり透過させる方法 うぇぶ小屋




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




おしゃれな Css マウスオーバー 画像 暗く 画像美しさランキング




Cssで画像に効果を加えるfilterの使い方 Into The Program



Css3 Transitions マウスオーバーで文字色や背景色をふわっと切り替える記述方法 かわたま Net




サンプルあり リセット ノーマライズ サニタイズcssの違いと使い方 ジャングルオーシャン




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




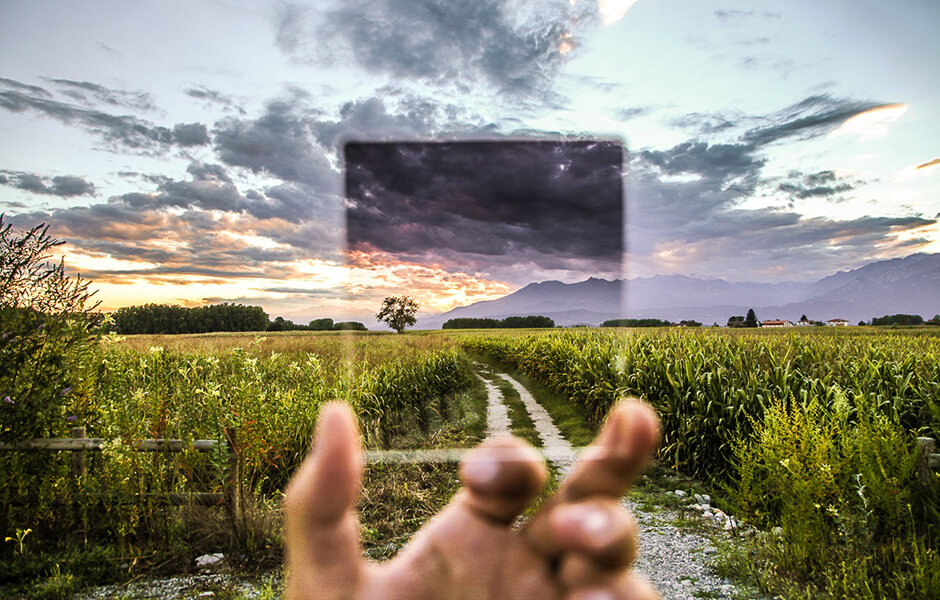
Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Css3 一部だけリンク色を変更したい Teratail




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab




Cssだけで画像を暗くする方法 画像加工する時間を節約 Namagomi Days




Cssフィルター 画像の明度を変える ハックノート




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Wordpress Luxeritasでウィジェット トップページにカテゴリ別最新記事を表示する方法 Halcoya



リンク画像の上にマウスを持っていくと少しだけ明るくなるcssのサンプル Webビジネス館




画像にマウスオーバーしたときに半透明にして暗くするcss Qiita




Cssでマウスオーバーしたときに画像が白く半透明に光る方法




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




Css 写真付きのバナーリンクをcssでサッと作りたい ミギムキ




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Css練習問題 002 Hoverに挑戦 Laptrinhx




マウスオーバーで画像がズームイン Cssホバーエフェクト Hover 1 三重県のデザイン会社 エコムクリエーション




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Cssだけで背景写真のみを暗くする ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット




Css マウスオーバーで画像がニュッと拡大するエフェクトをつける 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Css マウスオーバーで画像を加工させる方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Css マウスオーバーで画像に効果を入れる方法 コトダマウェブ




画像のマウスオーバーで明るさを変えたい Jimdo ジンドゥー 研究所



簡単にできる知っておきたいホバーエフェクトあれこれ L S Tail




画像編集せずcssで画像を暗くする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Css マウスオーバーで画像を白っぽく 簡単コピペ Pで作業軽減しましょ




画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン



これは使える マウスを画像の上に持ってくると明るくなる処理をcssだけで実装 初心者でもわかるホームページの作り方




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る



これは使える マウスを画像の上に持ってくると明るくなる処理をcssだけで実装 初心者でもわかるホームページの作り方




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る




おしゃれな Css マウスオーバー 画像 暗く 画像美しさランキング




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン


0 件のコメント:
コメントを投稿