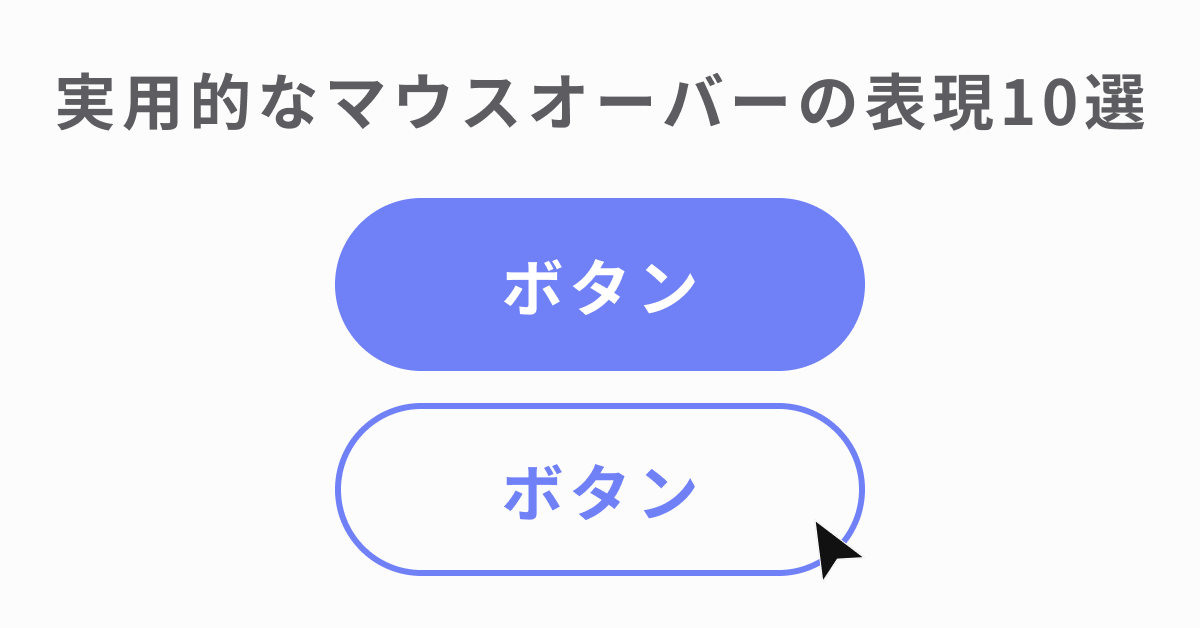
Jan 17, 21 · マウスオーバー(マウスホバー)の代表的な表現と、それを実装するためのcssとhtml(コピペok)を解説します。あまり個性的なものだと実用性に欠けるため、どのwebサイトにもそのまま入れやすいオーソドックスな表現を厳選してお届けします。Html 色を変える wordpress マウスオーバー 画像切り替え CSS/HTMLでホバー上の画像を変更する (14) 私はこの問題を抱えていますが、マウスを置いたときに別のイメージを表示するようにイメージを設定しても、最初のイメージはまだ表示され、新しいMar 18, · 「マウスホオーバーした時に画像を切り替える方法が知りたい」「jQueryのhoverメソッドを使ってみたい」という方のお悩みを解決する記事です。hoverメソッドでimgタグのsrc属性の値を切り替える方法を紹介します。

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ
マウスオーバーで画像を変える
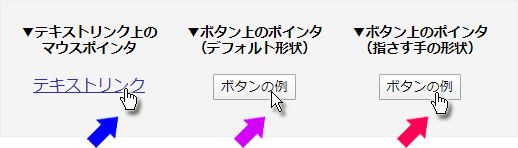
マウスオーバーで画像を変える-May 05, 16 · 上記の例では「テキスト」とある部分にマウスを重ねると指マークになります。 cursorプロパティの値 また、cursorプロパティの値ですが、pointer以外にも色々あるので、場合によって値を変えるとより利便性が増すと思います。 CSS3で使える35α種類のカーソルの一覧表。Feb 27, 19 · CSSでマウスオーバー時に画像を拡大・縮小するランディングページの作成などで画像に少し変化が欲しい時に役立ちます。CSSの追記で画像を拡大・縮小する方法をご紹介します。 html画像を配置する箇所をhtmlに記述します。




画像にマウスを合わせると 別の画像に切り替わる方法
Dec 17, 19 · コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。Sep 04, 13 · ネットショップの陳列されてる商品画像やバナー画像など マウスオーバーした際に文字浮かび上がったり、画像が拡大ズームしたり、スライドしたりなどのアニメーションするのを見た事ありますよね? 画像を目立たせるためのアクセントとNov 18, 17 · すごく簡単にマウスオーバーを設定する方法 WiXでバナーを作って、それにリンクを設定する時って画像、テキスト、背景とかリンクを設定するのって大変。 そんな時に使えるワザをご紹介しますね。 1バナーを作る 2ボタンを追加 3ボタンのデザインを
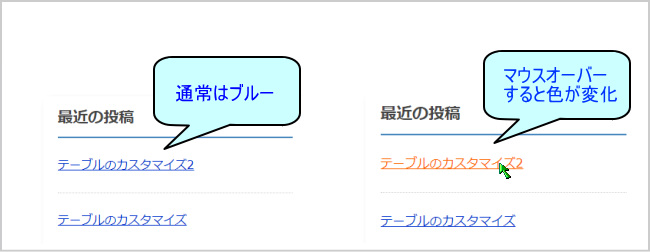
マウスオーバーで文字色が変わる マウスオーバーで文字が変わる マウスオーバーで文字の大きさが変わる マウスオーバーで文字が斜体になる マウスオーバーで太文字になる マウスオーバーで下線等が表示される マウスオーバーで文字に背景色ががロールオーバーで画像を変えたい。 質問内容 グローバルナビゲーションなどをマウスオーバーした時に画像を切り替える方法を教えてください。 回答 CSSでの切り替え(CSSスプライト等)、JavaScriptでの設定のいずれも可能です。Aug 15, 15 · リンク付きの画像をマウスオーバーすると色を変えるオススメの方法 この方法は、上手に使えば、もっとも効果的な色変更の方法といえると思います。 360degで元に戻ります。 マイナス指定も可能。 ( 大きく変更させないのが上手に使うコツ。 deg a
Jul 30, 12 · 実はマウスオーバーした時に、背景画像を上にスライドさせて、見えてる部分を変えて、画像が切り替わっているように見せているだけなんです! ですので、背景位置を変える「 backgroundposition 」というプロパティを使いました!Oct 09, 17 · マウスオーバーした時にふわっと切り替える効果。jQueryを使わずCSSだけでも簡単に実装可能なので紹介したいと思います。コピペで実装できるので特に初心者の方にもオススメです!Apr 13, 18 · CSSのbackgroundプロパティを使用して、背景画像として画像を配置し、hover擬似クラスでロールオーバー後の画像を指定する方法です。




Jquery初心者向け ホバーで画像切り替えを実装する方法 ゆうやの雑記ブログ




マウスオーバーで画像に変化をつける Html Cssリファレンス Ecプラットフォーム カゴラボ サポートサイト
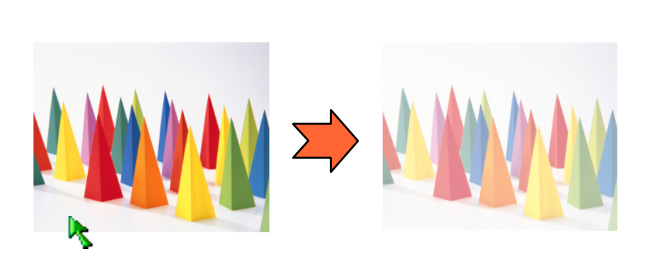
でグリッドを追加します。 グリッドを選択>画像の整理>画像の追加 任意の画像を選択し>画像の追加 ここで変化の設定が出来ますので先に タイトル →オンマウスしたときに表示されます(無くてもOK) 説明 →オンマウスしたときに表示されます<画像> * オンクリック・マウスオーバーで画像と画像サイズを変える *Feb 18, · マウスオーバー時にボタンの色を変える方法 「background」を指定する。 マウスオーバー時に画像の色を変える方法 画像と色付きのdivを重ねて上にある方を半透明にします。 以上、html・CSSでマウスオーバー時に文字・ボタン・画像の色を変える方法でした。




賢威7 1のマウスオーバー時の文字色を変更する




ゴーストボタンにマウスを乗せたときの動きいろいろ16個 Webpark
Jan 10, 14 · マウスオーバーのやり方には、色んな方法があります。 CSSを使うにしても「CSSスプライト」を使ったり、JavaScriptでも「jQuery」を使ってみたりと言ってしまえば、コーディングする人のセンスや能力で、色んなコーディングの仕方があって多種多様な方法があります。Oct 29, 18 · マウスオーバーイベントを使ってみよう では実際に、マウスオーバーイベントを発動させ、処理してみましょう。 以下のサンプルコードをご覧ください。Oct 31, 16 · 背景画像を暗くする 背景を置いた要素にcssで暗くした要素を追加するイメージ




マウスオーバーした時に画像を白くする方法




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン
Apr 12, 17 · マウスオーバーした時に設定してある背景画像の位置が変わることでロールオーバーさせています。画像の位置を変えることによって下に設定してある背景画像が表示されて画像が変化しているように見えます。マウスカーソルがdivの上を移動すると、入力が背景色を変更するようにします。 CSSのアプローチは input {backgroundcolorWhite;} divhover input {backgroundcolorBlue;} JavaScriptのアプローチは 各アプローチのメリットとデAug 15, 15 · マウスオーバーで明るさを変える リンク画像をバナーっぽくしたいという要望は以前存在しており、いくつかのサイトでも紹介されています。 このページでは画像に明るさを変える方法を紹介します。 (




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism
Jan 02, 21 · マウスオーバーで画像を変えるhtml ワードプレスでリンク画像マウスオーバーで半透明にする ありえないほど簡単にホームページができるジンドゥー(Jimdo)Jun 22, 17 · リンク色をゆっくりと変える方法 マウスでホバーした時にリンク色をゆっくりと変えるには、transitionプロパティを利用します。 サンプルコード 10sは10秒という意味でJun 08, 10 · テキストにマウスオーバーで画像を変える方法 左のナビの例えば、ぶどうのテキストにマウスオーバーした時に、それに連動して右のぶどうの画像のコントラストを高くすることはjava scriptではできるのでしょうか?




コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode えいちぴーこーど




Html Cssでマウスオーバー時に文字 ボタン 画像の色を変える方法
May 23, 18 · 画像1の上に画像2を重ねます。 画像2は透明にします。imgboxがhoverされたら画像2を可視化する。 opacityで画像2を透明化しているだけなので フェードエフェクトをかけることもDec 27, 05 · ヒント ロールオーバー効果の位置合わせを覚えよう 手順9で位置の設定を使うと、通常時の画像とマウスポインタを合わせたときの画像の位置合わせを行うことができます。両方の画像が同じ大きさのときは、特に位置合わせの必要はありません。Jul 26, 18 · 「地図にカーソルをのせると色がかわる」サイトを作ろうと思ったら、簡単なものから精密なものまであることがわかりました。せっかくなので、動画で動きの違いの説明もしたいと思います。 作りが簡単なのを選ぶ?動きが綺麗なのを選ぶ? 方法1:CSS、JavaScriptなどを使って単純な




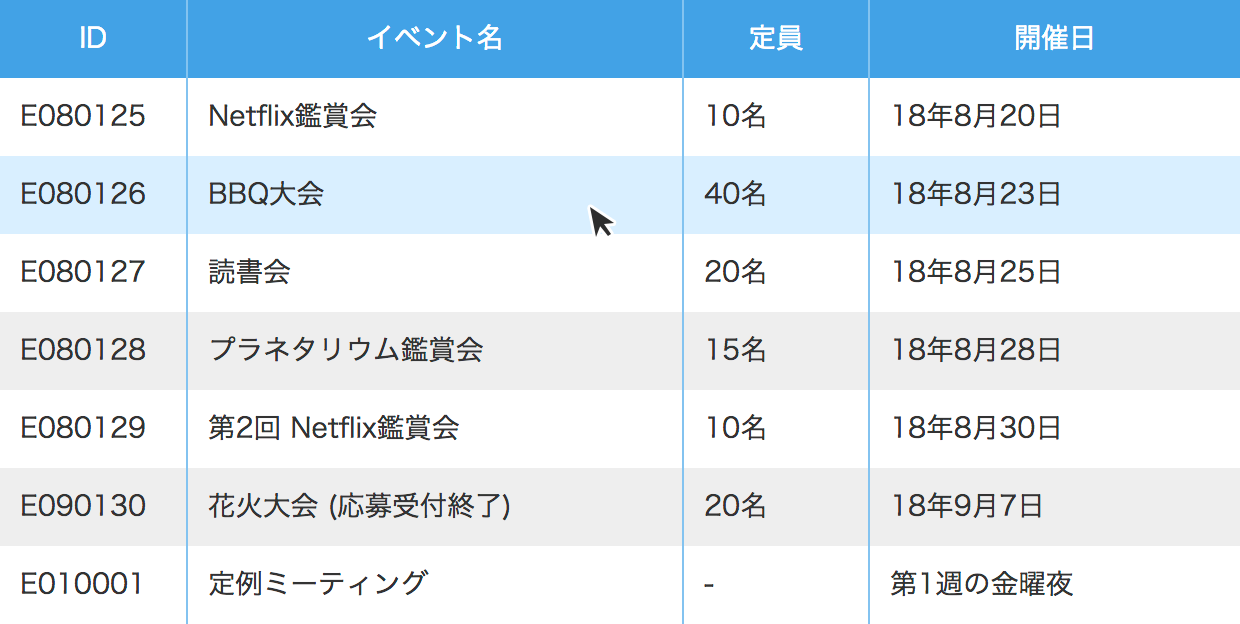
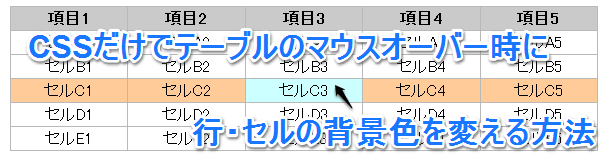
テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




画像のマウスオーバーで明るさを変えたい Jimdo ジンドゥー 研究所
Jun 19, 13 · マウスオーバーで画像を切り替えるhtml、CSS 今回紹介する方法は仕組みとしては、aタグに背景画像を指定してマウスオーバー時に違う画像を表示するというシンプルな形です。 CSSで実装した動作サンプルJun 08, 10 · 1 マウスオーバー一つの画像だけを変えるには?2 テキストリンクにオンマウスで、別の場所の画像を変えて表示する方法を質問 3 テキストにマウスオーバーで画像表示(続き) 4 オンマウスで画像ロールオーバーテキスト変更




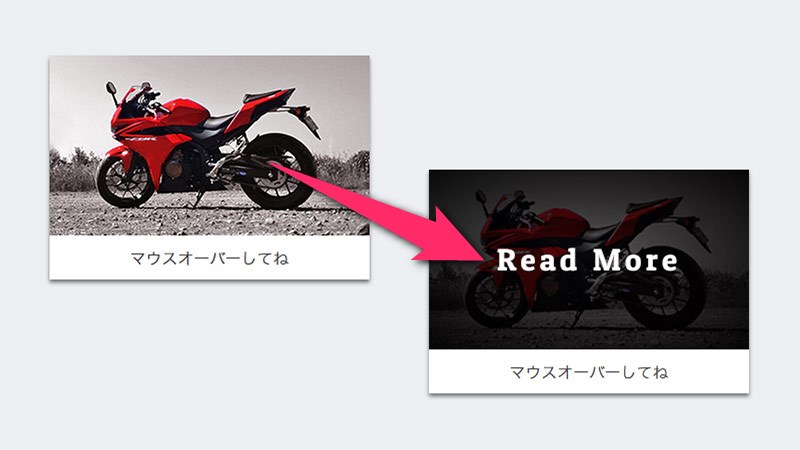
画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Lightning Pr Blockの色だけを変更する Wordpressでwebサイト作成ならくまはちlabへ Lightning Test Site
画像にマウスを合わせると、別の画像に切り替わる方法 をお伝えします。 この方法は、「お申し込みはこちら」などのバナーを使うときに、とても効果的です。 画像にマウスを合わせて、別の画像に切り替われば(画像の色が変われば)、 「この画像はリンクだ」 ということが、分かりやすくなるからです。 バナーでこの方法を使うと、クリック率が高くなるのJan 02, 21 · WordPressでリンク画像をマウスオーバーで、画像を変化させたいときのCSSです。 画像の色が少し半透明になります。 に下記のコードを追加すればよいです。 簡単ですね。 opacity06;画像リンクにマウスオーバーすると透明度が変化するやり方 画像リンクをリンクだとはっきりサイト訪問者にわからせる 手段の一つに 画像の透明度を変える というのがあります。 通常、リンクのついた画像にマウスを乗せるとカーソルは指マークに変わります。 (※PCのみの機能) しかしそれだけだとリンクだよということがはっきり伝わらずそのままスルーさ




マウスオーバーとは 分かりそう で 分からない でも 分かった 気になれるit用語辞典




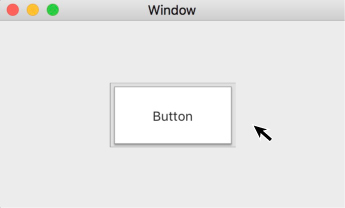
Unity C マウスオーバーでボタンの色を変える
Nov 27, 13 · これで画像のパスに_offが付いているものをhoverした際に_onに切り替えることができます。 kuronekopunk 1707 jQueryマウスオーバーで画像を変えるMay , 11 · つまり、「onmouseover="thissrc='img/banner_overjpg'"」という記述なら、「ロールオーバーした際に、この場所の画像をbanner_overjpgに置き換える」という意味となります。 このonmouse属性を使ったロールオーバーが他の方法と違う点は、inputタグなど、通常ではロールオーバーが難しいタグに対してもロールオーバーが適用できるという点です。 例えば、タイプが画像Jul 16, 18 · この記事では「 jQuery入門mouseover()の使い方とサンプル例のまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Css ホバー マウスオーバー 実装サンプル集 画像の明度を上げる編 125naroom デザインするところ 会社 です




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ
Jan 25, 18 · マウスオーバーイベントとは マウスオーバーイベントとは、ある要素の上をマウスカーソルが通った時に発生するイベントです。 例えば画像の上をマウスカーソルが通った時に枠の色を変えるなどの視覚効果でよく用いられます。Sep 24, 18 · 1 マウスオーバーで画像を拡大する;Jan 21, · CSSでマウスオーバーでゆっくり変化させる方法色/透過 リンクにカーソルを合わせると色などがゆっくり変化するスタイル。 実はCSSでhover擬似クラスを使うことでかんたんに実現できます。 今回はChover擬似クラスとその他プロパティを使いながら色や透明度をゆっくり変化させるCSSを紹介してきます




マウスオーバーで画像を半透明にする方法 Designmemo デザインメモ 初心者向けwebデザインtips



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




スマホで Hoverが反応しない時の対処法 ビギナーズハイ




Css マウスカーソルをあてた時に色を薄く 透過する方法 マウスオーバー Hover レンサバラボ




画像のマウスオーバーについて考えてみた 新潟県長岡市ホームページ制作ならkusumi28 Com




Cssの Transition だけでサクッと オンマウス Hover でフワッと色を変える簡単テク 有限会社ノーティーズ




Css入門 疑似クラス Hover の色々な使い方 サービス プロエンジニア




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog



Adobe Golive Cs2例文辞典




ワードプレスでリンク画像マウスオーバーで半透明にする ウェブ フラワー ホームページ作成 ワードプレステーマ ネットショップ構築サービス




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips



Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房



マウスオーバーした時 背景カラーをふわっと変える設定 書道を愛し 書道に愛される男のブログ



Adobe Golive Cs2例文辞典



Adobe Golive Cs2例文辞典



マウスが乗ったら色を変える ウェブ制作チュートリアル




マウスオーバーした時 背景カラーをふわっと変える設定 My Vector Space




テーブルの行やセルにマウスカーソルが乗っているときにスタイルを変える Graycode Html Css




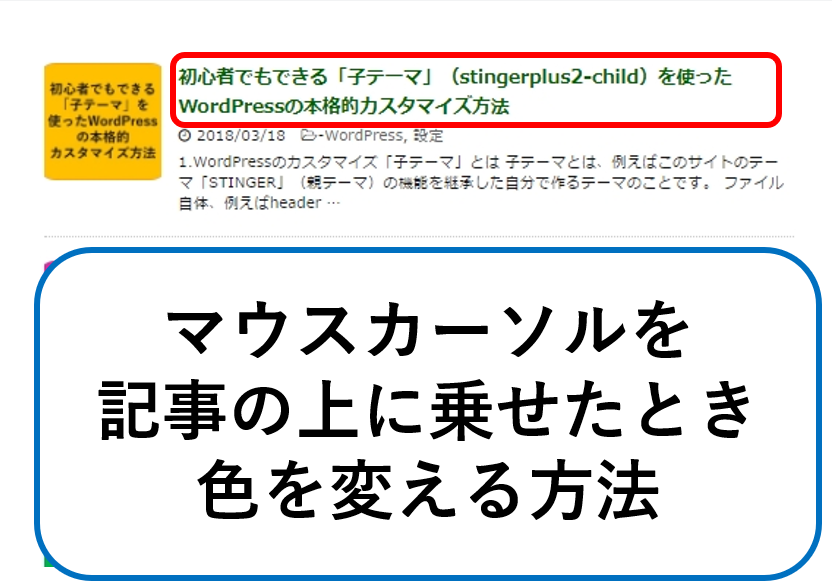
Wordpressのホームページで記事の上にマウスカーソルを置いたとき 色が変わるようにする方法 パソコン初心者が作るホームページ



マウスオーバーエフェクト 動くcssのためのメモ




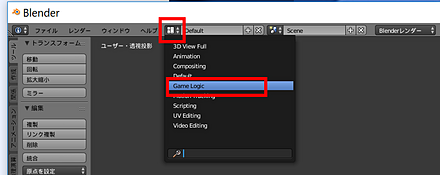
Blender 2 79 ゲームエンジンでマウスクリックやマウスオーバーによるオブジェクトの表示 非表示の変化




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




テーブルのマウスオーバー時に行やセルの背景色を変更して表を見やすくする方法 ネットショップ運営の気になる備忘録




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




Javascript マウスオーバーで要素の背景画像を変更する Into The Program




マウスオーバーで画像を切り替えるcssを書いてみよう アメブロでできるホームページ講座




Css 疑似クラス Hover の使い方 マウスオーバーでボタンの色を変える おてつブログ




申込みボタンを押してもらいやすくするためにマウスカーソルを置いたとき画像を透過 半調 にする はじめてのwordpress入門 著者 によるホームページ作成 活用ガイド



或るプログラマの一生 マウスオーバーで色が変わるボタン Windows Net Wpf




Css Cursorの使い方 カーソル形状の変え方と値一覧




ボタン上のマウスポインタをリンクと同様に指さす手の形に変化させるcss スタイルシートtipsふぁくとりー




Cssでリンクじゃない文字列にマウスオーバーした際に下線を付けてマウスの形を変える 猫でもわかるwebプログラミング




マウスオーバーした時に画像を白くする方法




Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた




賢威7 リンク色とマウスオーバー時の文字色を変える変更方法 Wordpressの始め方




画像にマウスを合わせると 別の画像に切り替わる方法



Jqueryで簡単に作れるマウスオーバーでアニメーションするボタン5種 Webopixel



ボタンのデザインを変える Wingarc Tech Blog




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




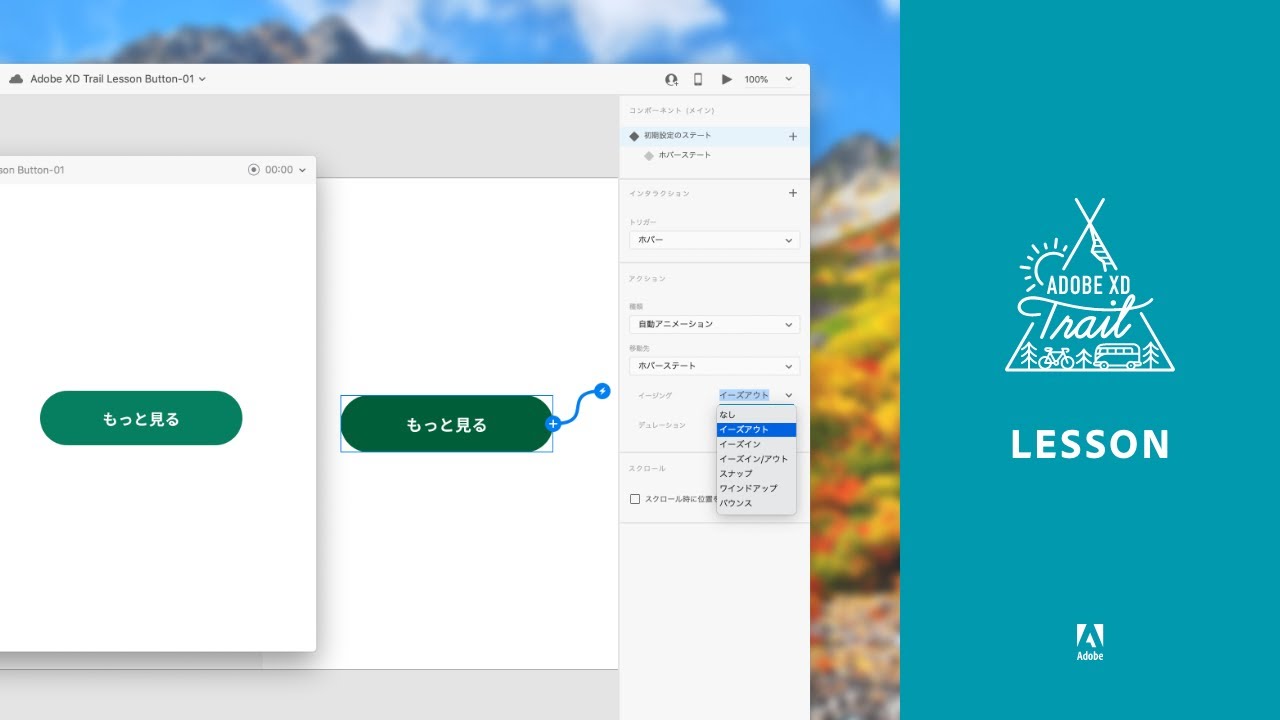
マウスオーバーで見た目が変わるボタンをデザイン マウスオーバーで不透明度が変わるボタンをデザイン Adobe Xd Trail




マウスオーバー時にtableの行の背景色を変えるcssの書き方 むねひろ プログラマー



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




Css3 マウスオーバーでボタンの画像が変わるロールオーバー Webデザインラボ




Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog



Css3だけ もしくはjavascriptだけでマウスオーバー時に色を変える方法 脳汁portal




マウスオーバーで画像の明るさを変える Worklog




Cssでリンクの色を変更する方法 初心者向け ネットショップ語り



マウスオーバーした時 背景カラーをふわっと変える設定 書道を愛し 書道に愛される男のブログ



Jquery マウスオーバーでテキストを差し替える方法 Klutche




マウスオーバーで画像を変えるhtml ウェブ フラワー ホームページ作成 ワードプレステーマ ネットショップ構築サービス



Jquery マウスオーバーで画像を変える ノンカフェインであなたにやさしい




Hoverの確認方法 Chrome検証モード内のhover要素の場所を解説 Webmedia




Unity C マウスオーバーでボタンの色を変える



1



1




ボタンのマウスオーバー ホバー アニメーションをcss Htmlで作る コピペok 株式会社リラクス




Unity C マウスオーバーでボタンの色を変える




テキストにマウスオーバーで画像を変える方法 テキストにマウスオーバ Javascript 教えて Goo




Unity C マウスオーバーでボタンの色を変える




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf



Siriusシリウスでマウスオーバー時に画像を変える方法




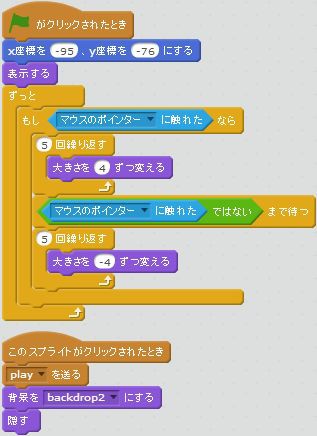
超シンプルな よけゲー を作ろう ロジックラボ For Kids




Css 疑似クラス Hover の使い方 マウスオーバーでボタンの色を変える おてつブログ




Javascript 離れた場所にある画像を変えるjavascript Teratail



Css知識メモ Inputタグのimageのロールオーバー



Sfdc Pageblocktableのマウスオーバー時の背景色を変更するサンプル Tyoshikawa1106のブログ




マウスオーバーでボタンの画像を変えるよ Nstrackingarea Rio と Rika の Objective C




ティラノスクリプトのテキスト選択でマウスオーバー時に色を変える方法




グローバルナビゲーションにマウスを乗せた時の色を変える ェ にっき




マウスオーバーしたときにカーソルを変更させるcss 和洋風kai



ホームページ作成 マウスが来た時に文字色を変更する




マウスオーバー オンマウス で表の行列の色が変わるjqueryサンプル ふくろく Fukuroku Writing Service




Datagridのマウスオーバー 選択時の色を変える Ismouseover Isselected Xaml C




Cssで実装する マウスオーバーで表示される吹き出し Tips Note By Tam




Jquery Wordpressにマウスオーバーで画像の色が変わる トップに戻るボタン を設置してみた




Cssなしで変更可能 マウスオーバー時に画像の表示を切り替えるhtml Joism




バナー画像にマウスオーバーで色相を変更 Jimdo ジンドゥー 研究所




Jquery マウスオーバーで色変化 Qiita




Jquery 画像 拡大 マウスオーバー




Javascriptのマウスオーバーイベントの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン




改造サンプル ブログにメニュー その2 マウスオーバーで色を変える Css勉強中スタッフのブログ




Jquery マウスオーバー時の画像エフェクト Shu Blog




比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ


0 件のコメント:
コメントを投稿